Mặc định widget Elementor Posts không có tính năng tạo slider. Bạn muốn tạo hiệu ứng slider cho Posts, thì bạn phải dùng thêm Add-on. Trong bài viết này, mình sẽ hướng dẫn bạn một cách không dùng Add-on. Đó là dùng thư viện Slick với đoạn code phía dưới.
jQuery(document).ready(function(){
jQuery('.tin-tuc-slider .elementor-posts').slick({
autoplay:true,
infinite: true,
slidesToShow: 3,
slidesToScroll: 1,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});
});
/*Post slider */
.slick-intinialized .slick-slide{
display:block !important;
}
.tin-tuc-slider .elementor-posts-container{
width:100%;
display:block !important;
}
.tin-tuc-slider article{
margin:10px !important;
}
.slick-prev,.slick-next {
font-size: 0;
position: absolute;
top: 140px;
color: white;
border-radius: 50%;
background: rgba(88,88,88,0.6);
z-index: 1;
width: 60px;
height: 60px;
text-align:center;
}
.slick-prev {
left: 0px;
}
.slick-prev:after {
content: "\f104";
font: 20px/1 'FontAwesome';
}
.slick-next {
right: 0px;
}
.slick-next:after {
content: "\f105";
font: 20px/1 'FontAwesome';
}
.slick-prev:hover:after,
.slick-next:hover:after {
color: white;
}}
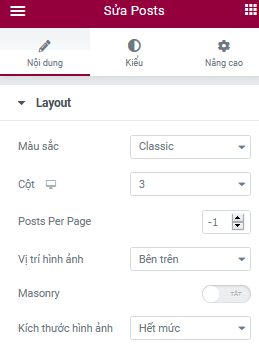
Trong phần widget Posts của Elementor, các bạn thiết lập thông số như sau:

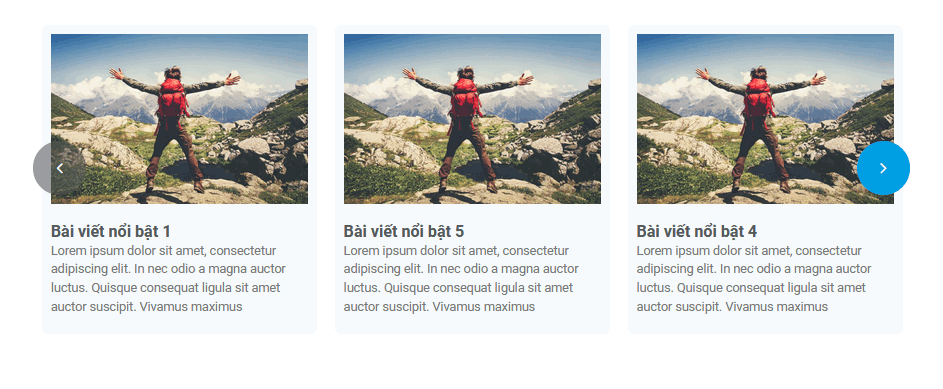
Kết quả sẽ như hình bên dưới: